This article covers how to customize a Design Tools homepage template. This article is one of a series of articles in the self-help guide Design Tools for Canvas: Create a Course Homepage Using a Design Tools Template.
Adding your course information
- Be in Edit mode for the homepage you are building.
- Click Pages in the course navigation menu.
- If you already have pages in this course site, you will see a "front page." Click View all Pages above the page in the top left corner to see a list of all course pages.
- Click on the title of the homepage you are building.
- Click Edit in the top right corner of the page to be in Edit mode.
- Click the Design Tools Rocket Ship icon to launch the Design Tools toolbar.
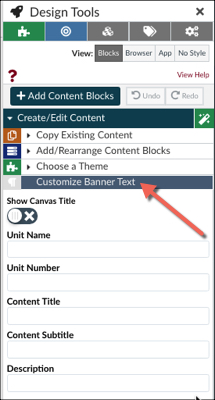
- Click Create/Edit Content in the Design Tools toolbar; a menu will expand downward with several options.
- Click Customize Banner Text in the Design Tools menu; a new menu will expand below this title.

- Keep Show Canvas Title toggle button off.
- Type your course abbreviation code in the Unit Name field (e.g. WRIT, HIST, etc.).
- Type your course number into the Unit Number field (e.g. 1001, 2435, etc.).
- Type your course name into the Content Title field.
- Notice what changes on the Canvas page when you insert text into the fields found in the Design Tools toolbar. This will help you decide what text to place in each field.
- Note that the template will look best if you leave the Content Subtitle and Description fields blank.
Adding your own banner image
The Design Tools homepage template comes with an image already in place. However, you can customize this image to what you would like to use. See Upload an Image for Use in a Design Tools Template if you have not already uploaded an image to use in your banner.
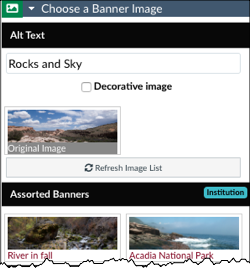
- Click Choose a Banner Image in the Design Tools menu; a new menu will expand below this title.

- Notice when you click on this menu option, the Customize Banner Text options disappear and the menu items under Choose a Banner Image appear instead. You can navigate back and forth between the different menus by clicking on them anytime while working on the page.
- Place your cursor over the auto-filled images area in the Design Tools area and scroll down to find your image that you uploaded previously. It will be near the bottom of the image list.
- Click your banner image that you want to use; the image on the template in the Canvas rich text editor will change to that image.
Customizing the navigation blocks
The Design Tools template comes with a few pre-labeled navigational links to various content in a course, such as a Syllabus link, Modules link, and a Start Here link. You can customize these navigational link titles to fit your own course needs. You can also add more or delete navigational links that you will not use.
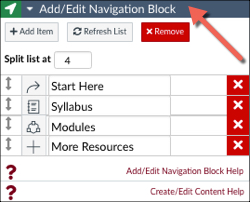
- Click Add/Edit Navigation Blocks in the Design Tools menu; a new menu will expand below this title.

- Customize the titles to the automatically-generated links on the template with titles that fit the context of your class.
- For example, if you want to change the "More Resources" link to say "Class Resource," place your cursor in the text field in the Design Tools menu that says "More Resources." Use the Backspace key to delete that title and type the title "Class Resources." Look at the rich content editor to see how the template has been updated with your changes.
- Add a new navigational link to the list of links on the homepage template.
- Click +Add Item to add a new link.
- Type the title you want for the new link in the text field in Design Tools next to the new line item that was added to this list.
- Use the Split list at box to arrange the navigation blocks into columns across the home page:
- You will need to save the page to see how the Split list at box affects how your template works. It will not change the way that area looks in the rich content editor on the Canvas page in Edit mode.
- Customize the icons used in the navigation blocks:
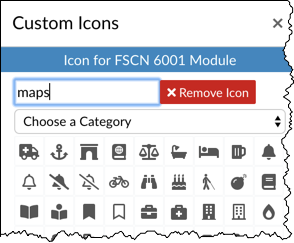
- Click on the icon next to the Navigation titles. A Custom Icons box will slide out on the left side of the DT menu.

- Use the search box in the Custom Icons box to find an icon that you want to use.
- Click on the icon you want to use to select it. It will automatically appear in the Canvas page rich text editor and the DT Add/Edit Navigation Block area next to the block's title
- Click the X in the Custom Icon box to close that box
- Click on the icon next to the Navigation titles. A Custom Icons box will slide out on the left side of the DT menu.
- Change the order of the navigational links.
- Click the up/down arrow
 next to the icon image to drag and drop the navigation blocks in a different order.
next to the icon image to drag and drop the navigation blocks in a different order.
- Click the up/down arrow
- Click the red X icon
 next to any navigation block you do not want to use on the template.
next to any navigation block you do not want to use on the template.
After you have customized your navigation blocks to how you want them titled and arranged, you are ready to create the links for these blocks.
Making the navigation block links
Once you have decided on the number and titles of the navigational links in the template, you can create links to choose where these navigational blocks will take your students when they click on them.
- Inside the rich text editor, highlight the title of the navigation block that you want to create a link.

- Click on the link icon in the Rich Content Editor (RCE) menu and choose Course Links in the menu dropdown. A flyout menu appears on the right with various course pages, assignments, module links, etc. to choose from.
- Locate the item you want to link to in the flyout menu and click on it. The link will connect to your highlighted text in the RCE.
- Click Save and Publish.
- Check that the navigation links go to the places you want them to go to.
For additional ways to modify a Design Tools homepage template, see Design Tools for Canvas: Create a Course Homepage Using a Design Tools Template.
