In This Page
- Text Wrapping around an image in a Free Form block
- Other Image Properties
- Image Files and Sizes
- Microsoft Outlook Notes
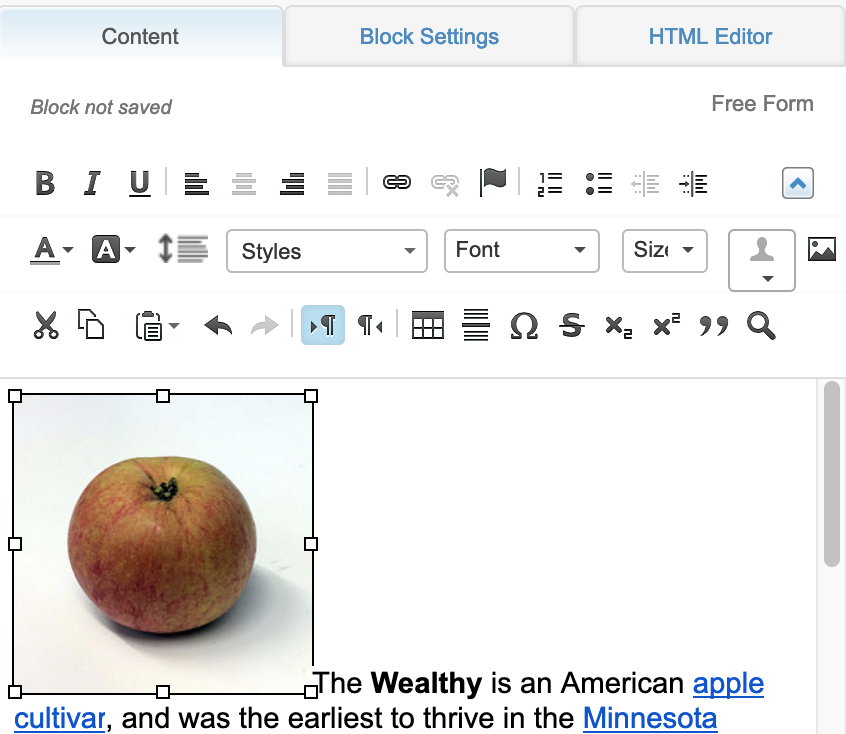
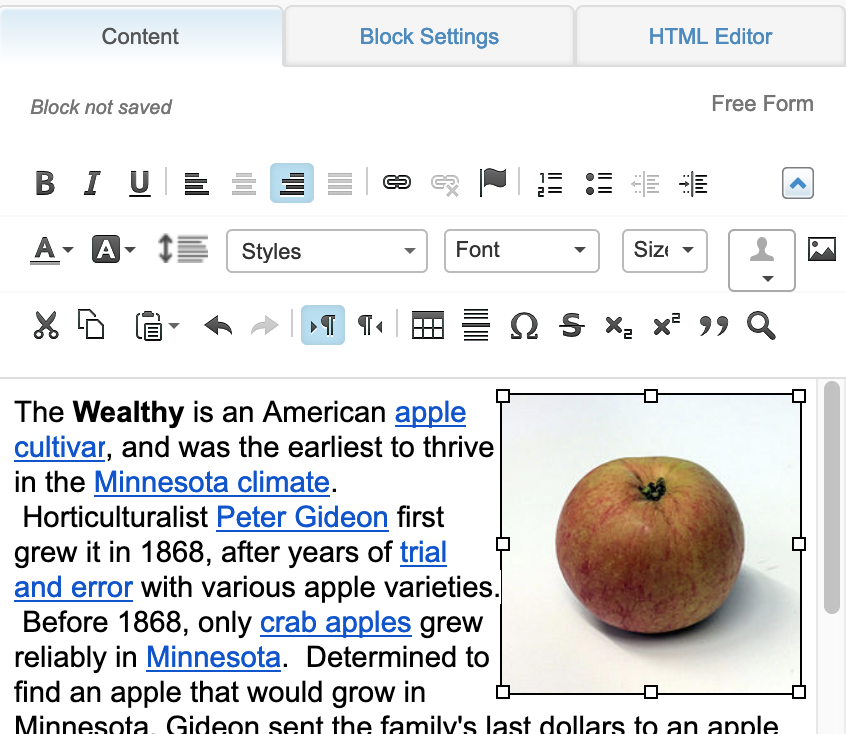
Text Wrapping around an image in a Free Form block
How text wrapping works
Text wrapping uses CSS that places an image on the left or right margin, and subsequent content floats up alongside the image.
For example, align right places the image on the right margin.
Content after right-aligned image will float up to the left of the image.

Steps to align an image on the right or left margin.
- Enter your text.
- Put your cursor before the text that you want to float up alongside the image.
- Insert image
- Deselect the "scale to fit" box
- Select OK to close Image Properties
- Select the image.

- From the top row of the tool bar, select the desired alignment (because you have selected the image, only left and right will be available).

Other Image Properties
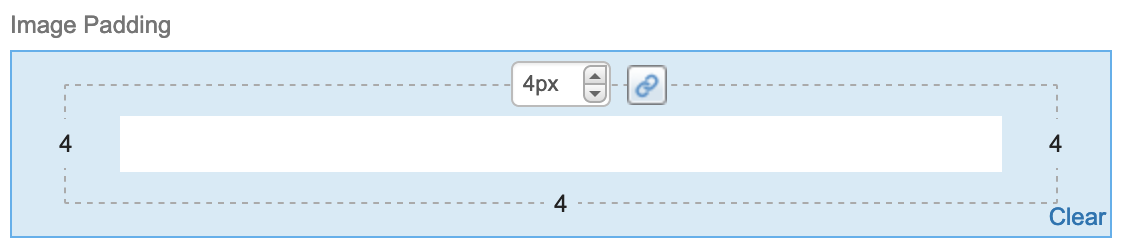
Image Padding
Image Padding specifies how much space is to be rendered around an image, inside of any defined borders.

By default, image padding will be uniform on all sides of the image. To specify padding for each side of an image (top, right, bottom, and left), select the chain-link button ![]() to the right of the top padding number.
to the right of the top padding number.
Image Border
Image Border can be used to specify the color, width, and style of the border.

By default, there is no border around an image.
Image Files and Sizes
- Salesforce Marketing Cloud accepts the following image types:
JPEG, PNG, SVG, GIF, and AMPscript.
Not all email clients support SVG. - Although TIF and some other image formats will display in some web browsers and email software, they are not supported by Salesforce Marketing Cloud and do not behave well in Content Builder. Some Salesforce documentation says that TIF files are acceptable. TIF files may be uploaded and placed in an email and may display in emails, even though they may not display in Content Builder.
- Images must be 3MB or smaller
- Images should not exceed 768px wide.
The standard templates within Salesforce Marketing Cloud will accept larger but will scale off the page when sent. It is not recommended to use images wider than 768px. - If adding images side by side in an email, reduce the width of the images by one-half so images do not exceed 380px wide if side by side.
- Image should be large enough to scale on large displays without quality degradation.
- Images may appear correctly in the preview online, but not scale correctly on a mobile device. A good practice is to properly size the image before uploading it to Salesforce Marketing Cloud and adding it to your email.
Microsoft Outlook Notes
Outlook does not recognize the scale to fit style and shows the image in the actual size attributes . This typically only happens on Windows, not on Mac. Images usually display correctly in Outlook on the Web (Outlook Web Access - OWA) and mobile.
