There are a few things that are required for all UMN Jadu Central Forms.
Requirements for Forms
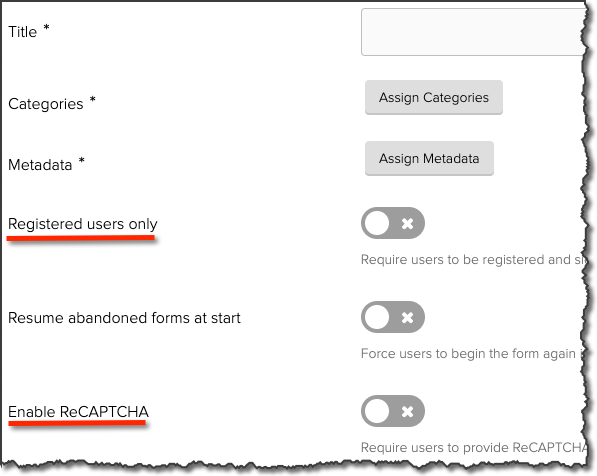
- Use login (registered users only) or use ReCaptcha. Form designers can easily turn on either the login or ReCaptcha options to help protect forms from spam and abuse. We require that you always use one of these options on your forms. Note: when you enable the "Registered users only" option this will prompt users to login with their UMN Internet ID and password to complete the form.

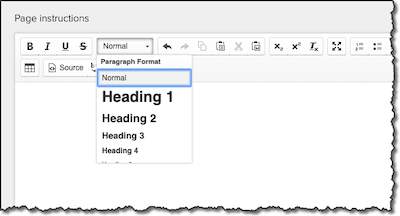
- Ensure your form is accessible. Jadu Forms does a great job on including the appropriate HTML elements in the code of your form (LABEL, LEGEND, FIELDSET) as you add questions and fields to your form. However, if your form includes an Instructions Page or Page Instructions, you will need to use the appropriate headings as you write the content. To format headings in your content you can select the correct heading level from the Format menu in the text-editing toolbar.

For more information on how to use headings to correctly structure your content, see the Web Accessibility Initiative (WAI) Page Structure - Headings Tutorial.
Requirements for Form Pages
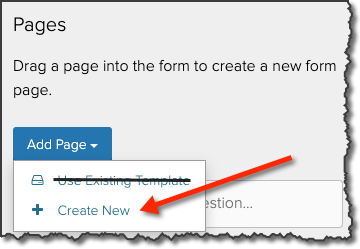
- Always create new form pages. When you click the Add Page button always select Create New from the drop-down menu. Templates are not available in the UMN Jadu Forms environment.

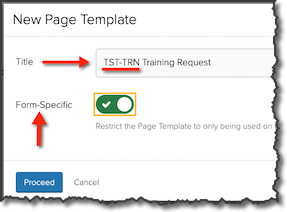
- Prepend your assigned category to form page titles. Each department/college will be assigned a category code to use in Jadu. We require that you prepend this category to the title of form pages.
- Note: The title of form pages should not be confused with the title of the form itself.
- Form pages must be form-specific. It is required that the Pages you make for your form be form-specific. This just means that a page can only be used on the form for which it was created.

Additional Information
For more information on Jadu Forms, see the Jadu Forms technology page.
