There are four types of hyperlinks you can create when editing text in a field that has the formatting toolbar.
- Internal Links to pages on your site
- These are links that point to other pages within your website
- External links to pages outside of your site
- These are links that point to pages outside your website
- Anchor links
- These are links that point to a different location on the same page
- Email links
- These are links that point to an email address
Please refer to the AccessibleU website for proper methods to make accessible hyperlinks.
Create Internal Link
You can create internal links to any content on the website: pages, views, taxonomy term, images, media, etc. Instead of entering the full URL of the content, use the Linkit function of the Insert Link tool. The Linkit tool will insert the internal Node ID (for example, node/6). The internal Node ID does not change, whereas the friendly URL will change if the page title changes.
- Select the text
- Select the Link button
 in the formatting toolbar. The Add Link window is displayed.
in the formatting toolbar. The Add Link window is displayed. - Start typing the title of the item you are linking to. The tool will provide a list of content using autocomplete.
- Select the item from the list.

- Select the item from the list.
- The internal Node ID is placed in the URL field.
- The friendly URL (example: mysite.umn.edu/goldy-gopher) will be displayed when someone visits the page
- An optional Title can be added
- This will Populate the title attribute of the link, usually shown as a small tooltip on hover.
- Select Save
Create External Link
When creating an external link, you must use the fully qualified URL -- for example, https://www.umn.edu
If the fully qualified URL is not entered -- for example, only www.umn.edu -- then Drupal will append it to the site name -- for example, http://sitename.umn.edu/www.umn.edu
- Select the text
- Click the Link button
 in the formatting toolbar. The Add Link window is displayed.
in the formatting toolbar. The Add Link window is displayed. - Enter the fully qualified URL
- Click Save
Create Anchor Link
Anchor links are generally used to create a table of contents on a long document to make it easier for visitors to navigate the page (this page has a table of contents at the top). It is best practice to format the destination text using Heading tags.
Adding an anchor
- Place the cursor next to the text that will serve as the destination of the jump-to link
- Click the Anchor button on the formatting toolbar. It is located in the hyperlink group.

- Enter an id that is concise, but descriptive.
- The id cannot contain spaces. Hyphens and underscores can be useful to split up several words.
- The id must be unique to the page it is on. They cannot be repeated.
- Click Save
Linking to page content using its ID
- Locate the text that serves as the jump-to link
- Select the text
- Select the Insert Hyperlink button on the formatting toolbar.
- Type the ID into the URL box. Preface it with a # symbol to indicate that the link is an id attribute located within the page
- Example: #goldy
- Type the ID into the URL box. Preface it with a # symbol to indicate that the link is an id attribute located within the page
- Click Save
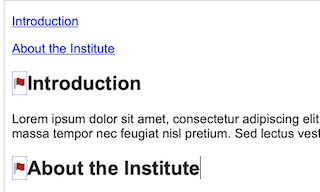
Below, there is an example showing two links at the top that serve as the table of contents: Introduction and About the Institute. In the main body of the page, there are H2 formatted destinations for Introduction and About the Institute.

Create a Mailto Link
Mailto links are applied to email addresses. When clicked, the visitor's email client should open with the address populated in the To: field of an email message.
- Highlight the text for the Mailto link.
- Best practice is to have the email address be the hyperlinked text.
- Select the Insert Hyperlink button on the formatting toolbar
- Enter mailto:[email protected]
- Replace [email protected] with the email address. This can be an email address at umn.edu or at any other domain.
- Enter mailto:[email protected]
